Brand New Sass Docs
Publicado 23 April 2019 por Natalie Weizenbaum
I’m excited to announce the launch of a full rewrite and redesign of the Sass documentation, going live today after eight months of work by Jina Anne and myself! Jina, the lead of Team Sass Design, is responsible for the layout and visual design of the new documentation. She made everything gorgeous and readable. I wrote all the text, so if you see a typo I’m the one to blame.

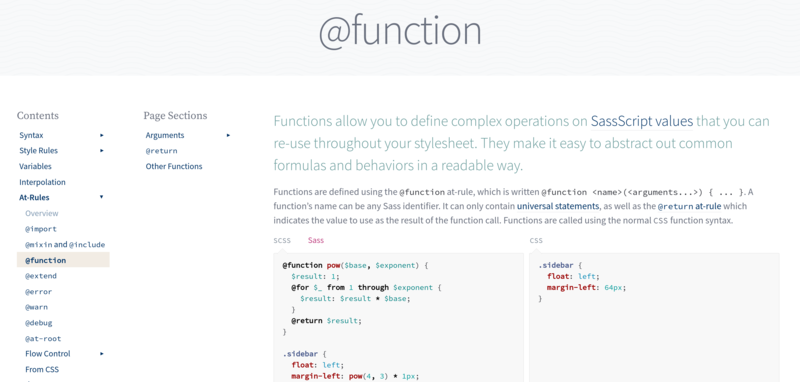
In addition to reorganizing and rewriting all the documentation, we’ve added a special example widget that makes it easy to see how Sass stylesheets translate into CSS. It has tabs for both SCSS and the indented syntax, so you can use whichever you prefer, or switch between them to see the difference.

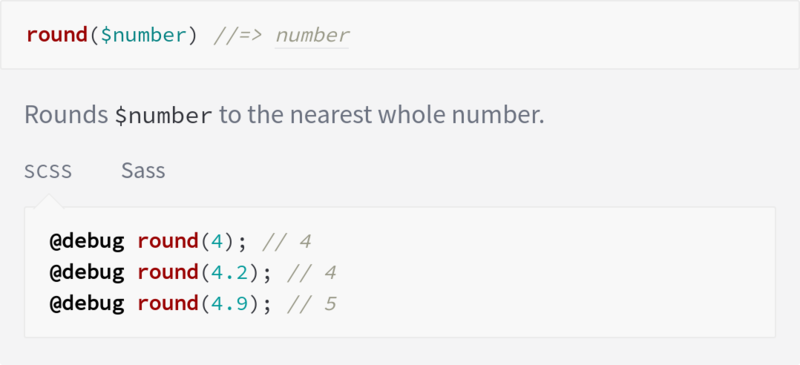
The Sass function documentation is included in the rewrite. Functions are now organized into easy-to-understand sections, and Jina designed a super readable layout for them.

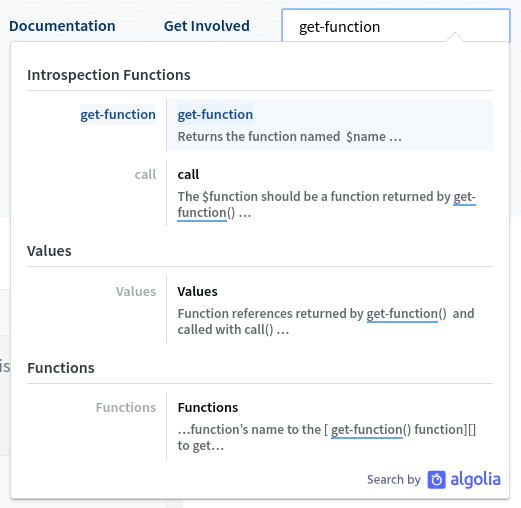
Best of all, the new documentation has full-text search courtesy of our friends at Algolia. You can search for features, function names, or anything else you want to learn more about and find it in an instant.

Please take a look and enjoy! And if you find any issues, don’t hesitate to file them so we can keep making the website better and better.