Blogue da Sass
Página 4 de 8
-
Module System Preview
Publicado 4 September 2019 por
Exciting news, Sass fans! After a year of development and some iteration on the spec, we’re ready to launch a beta preview of the new Sass module system! We may still make a few last-minute tweaks based on user feedback, so don’t go using itin production just yet, but please do take this opportunity to play around with it and let us know what you think.
Installing the PreviewInstalling the Preview permalink
The preview release is available on all the normal distribution channels as version
1.23.0-module.beta.1. You can download it from the GitHub release page, or install it using one of the following commands (depending on your preferred installation channel):$ npm install --save-dev sass@1.23.0-module.beta.1 $ npm install -g sass@1.23.0-module.beta.1 $ brew install sass/sass/sass@1.23.0-module.beta.1 $ choco install sass --version 1.23.0.modulebeta-1 $ pub global activate sass 1.23.0-module.beta.1Note that 1.23.0 may not actually be the final version number for the stable module system release, it’s just the next minor version number in Dart Sass’s release series….
-
Request For Comments: Forward Slash as Separator
Publicado 7 May 2019 por
Early on in Sass’s history, the decision was made to use
/as a division operator, since that was (and is) by far the most common representation across programming languages. The/character was used in very few plain CSS properties, and for those it was an optional shorthand. So Sass defined a set of heuristics that defined when/would be rendered as a literal slash versus treated as an operator.For a long time, these heuristics worked pretty well. In recent years, however, new additions to CSS such as CSS Grid and CSS Color Level 4 have been using
/as a separator increasingly often. Using the same character for both division and slash-separation is becoming more and more annoying to users, and will likely eventually become untenable.As such, we’re planning to redefine
/to be only a separator. Rather than creating an unquoted string (as it currently does when at least one operand isn’t a number), it will create a list with a new slash separator…. -
Brand New Sass Docs
Publicado 23 April 2019 por
I’m excited to announce the launch of a full rewrite and redesign of the Sass documentation, going live today after eight months of work by Jina Anne and myself! Jina, the lead of Team Sass Design, is responsible for the layout and visual design of the new documentation. She made everything gorgeous and readable. I wrote all the text, so if you see a typo I’m the one to blame.

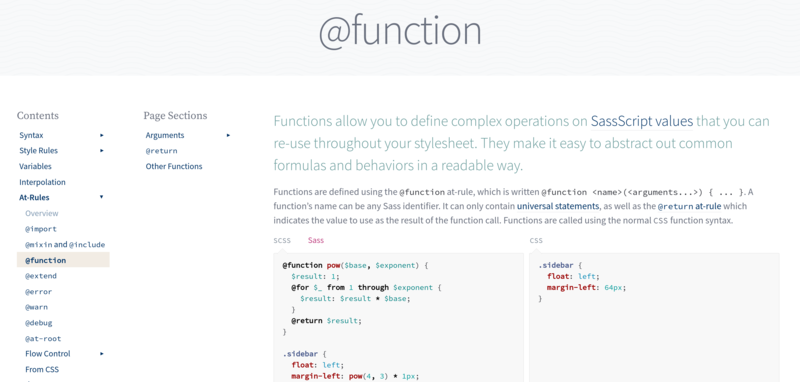
In addition to reorganizing and rewriting all the documentation, we’ve added a special example widget that makes it easy to see how Sass stylesheets translate into CSS. It has tabs for both SCSS and the indented syntax, so you can use whichever you prefer, or switch between them to see the difference.

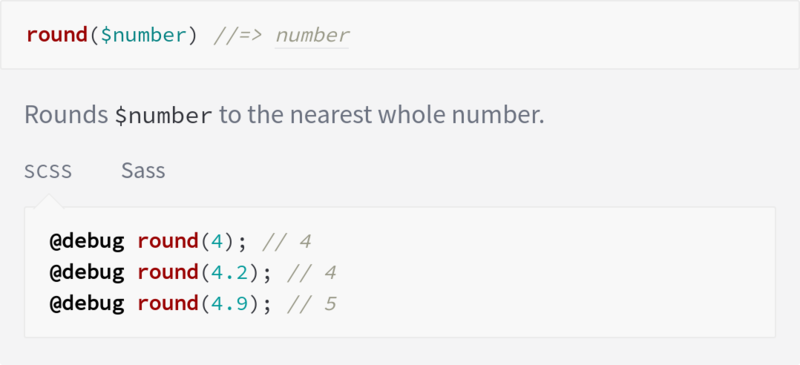
The Sass function documentation is included in the rewrite. Functions are now organized into easy-to-understand sections, and Jina designed a super readable layout for them.

Best of all, the new documentation has full-text search courtesy of our friends at Algolia. You can search for features, function…
-
Ruby Sass Has Reached End-Of-Life
Publicado 4 April 2019 por
One year has passed since we announced the deprecation of Ruby Sass, and it has now officially reached its end-of-life. We will release one final version of the Ruby Sass gem that will print a warning indicating that it’s no longer receiving updates, and then archive the GitHub repository.

We will then merge the sass/language repo into the sass/sass repo. This means that anyone still depending on Ruby Sass from
github.com/sass/sasswill break. Going forward, the sass/sass repo will be the location for working on the language specs, and will not contain any code. The sass/language repo will just include links pointing to sass/sass.Migrating AwayMigrating Away permalink
If you haven’t migrated away from Ruby Sass yet, now is the time. The best way to do that depends on how you use Ruby Sass today.
If you use Ruby Sass as a command-line tool, the easiest way to migrate is to install Dart Sass as a command-line tool. It supports a similar interface to Ruby Sass, and…
-
Request For Comments: Module System
Publicado 27 November 2018 por
Many of the most frequently-requested features for Sass have to do with its imports. The import system that we’ve had since the very early releases of Sass is, to put it simply, not great. It does little more than textually include one Sass file in another, which makes it hard to keep track of where mixins, functions, and variables were defined and hard to be sure that any new additions won’t happen to conflict with something elsewhere in the project. To make matters worse, it overlaps with CSS’s built-in
@importrule, which forces us to have a bunch of heuristics to decide which is which.Because of these problems and others, we’ve wanted to do a full overhaul of the way Sass files relate to one another for a long time. Over the last few years, I’ve been working with the Sass core team and Sass framework maintainers to create a proposal for a module system that’s fit to replace
@import. That proposal is now in a place that…